Sin embargo, la dinámica no varía. Si acaso, a peor. A pesar de estar en buenas posiciones, no llegan suficientes visitas… ¡y hasta empiezas a perder posiciones en los resultados de búsqueda!
¿Qué está pasando y por qué?
Por alguna razón, aunque la página tiene buenas posiciones para las palabras clave elegidas, no está atrayendo a los usuarios, no les está motivando a clicar en su enlace para verla.
¿Cómo podemos medir y analizar este factor? Y, más importante, ¿cómo podemos contrarrestar esta tendencia negativa, para que nuestras visitas sigan aumentando y seguir mejorando posiciones orgánicas?
Qué es el CTR en Marketing Digital
Se podría decir que en Marketing Digital hay un parámetro o una métrica para medir casi cualquier cosa que queramos medir.
En este caso, la métrica que nos puede dar indicios de qué está pasando sería el CTR, acrónimo de “Click Through Rate”, que se podría traducir por “razón de clics” o “tasa de clics”.
El CTR mide el porcentaje de clics que se realizan sobre un enlace con respecto al número de veces que ese enlace se muestra (impresiones). En el contexto de las páginas de resultados de búsqueda (SERP), sería el número de veces que aparece para una determinada palabra o palabras de búsqueda.
Matemáticamente, la operación no puede ser más sencilla:
CTR=númerodeclics/impresiones*100
La interpretación de esta métrica refleja el grado de interés o relevancia que el enlace de nuestra páginas en los SERP’s tiene entre los usuarios. Cuanto mayor sea el CTR, mayor porcentaje de usuarios han clicado en el enlace.
En realidad, más que interés por el enlace en sí mismo, sería por la información adicional que lo acompaña, puesto que eso es lo que más destaca y atrae al usuario y hace que decida si clicar o no en ese enlace:
![Snippet en resultados de búsqueda SERP Snippet en resultados de búsqueda SERP]()
- El título de la página, con una longitud aproximada de 56-60 caracteres.
- La URL o dirección web de la página.
- El texto de su descripción, de hasta 300 caracteres.
- Fragmentos enriquecidos, como fecha de publicación, valoración de los usuarios, enlaces internos de la página o imágenes.
A primera vista, podemos suponer que nuestro principal objetivo es conseguir aumentar el CTR todo lo posible.
Sin embargo, si bien es importante tener un buen valor de CTR para nuestras palabras clave, también lo utilizaremos para detectar y aprovechar nuevas oportunidades de posicionamiento orgánico.
Para qué sirve el CTR
Como es lógico, para distintas búsquedas, sobre distintas cadenas de texto, una misma página web tendrá distintos valores de CTR, pero deberíamos fijarnos principalmente en dos:
- El CTR de la palabra clave para la que hayamos optimizado esa página web, tanto On-Page como Off-Page.
- El CTR de cualesquiera otras palabras clave que tenga un valor “inusualmente” alto.
El propósito de seguir el primer CTR resulta evidente: si hemos optimizado para esa palabra clave, debemos asegurarnos que nuestra estrategia esté funcionando y, en caso contrario, corregirla.
Entre estas medidas podría estar el reorientar nuestra estrategia para posicionar por palabras clave que estén teniendo mejor comportamiento del esperado y que tenga más posibilidades que la palabra clave inicial.
De ahí que también sea necesario que miremos de cerca cómo se comportan nuestras páginas para otras expresiones de búsqueda que no sean nuestras palabras clave y así encontrar nuevas oportunidades de posicionamiento.
Por tanto, nuestra estrategia de evaluación del valor del CTR tendría las siguientes tareas de seguimiento:
Para nuestras palabras clave:
- ¿El CTR es alto? Hemos acertado con nuestra estrategia de posicionamiento y debemos seguir en esa línea.
- ¿El CTR es bajo? Aunque hayamos conseguido una buena posición en los SERP, debemos analizar por qué esa posición no está atrayendo más visitas y adoptar medidas correctoras.
Para otras palabras clave:
- ¿El CTR es alto? Debemos analizar por qué y decidir si nos interesa optimizar para esa palabra, descartando nuestra palabra clave inicial (por ejemplo, en caso de que tuviera un CTR bajo).
- ¿El CTR es bajo? En principio, no deberíamos actuar, salvo que observemos que tenga una tendencia creciente mantenida en el tiempo, para determinar si podemos acelerar esa tendencia y sacar más provecho.
Sin embargo, no debemos evaluar el CTR de forma aislada, sino conjuntamente con otras métricas. Interpretarlo por sí solo puede llevarnos a tomar decisiones equivocadas; por ejemplo:
- El CTR es alto. Sin embargo, la tasa de rebote es elevada o el tiempo de visita bajo. Este comportamiento de los usuarios indica que tienen poco interés por el contenido de la página. Si no lo solventamos, este comportamiento acabará afectando negativamente al posicionamiento. Por otro lado, tampoco nos interesa tener muchas visitas que apenas interactúen con el sitio web.
- El CTR es bajo, pero con baja tasa de rebote o tiempo de visita elevado. En este caso, significa que a los usuarios que nos visitan les gusta nuestro contenido. Sin embargo, no estamos atrayendo suficientes usuarios y debemos preguntarnos qué estamos haciendo mal que limita el número de visitas.
Cuál es el valor óptimo del CTR
Hasta ahora hemos estado hablando de “CTR alto” o “CTR bajo” pero, ¿cuándo se puede decir que el valor del CTR es alto o bajo?
Como casi con cualquier métrica en Marketing Digital, no existe un valor absoluto que podamos utilizar como frontera para separar “lo bueno” de “lo malo”, sino que depende de la interpretación de otros factores y del contexto en que nos movamos.
A continuación veremos tres de los factores más relevantes, que podríamos generalizar para todos los proyectos de posicionamiento SEO:
- Posición en la página de resultados de búsqueda (SERP).
- Sector o nicho del mercado y perfil del público objetivo al que va dirigido.
- Necesidades mínimas del índice de conversión.
Posición en los SERP’s
En efecto, la interpretación del valor del CTR complica debido a su dependencia de la posición que, en los resultados de búsqueda, ocupa el enlace a nuestra página.
Tiene sentido suponer que los enlaces que aparecen en las primeras posiciones tendrán mayores probabilidades de ser clicadas por los usuarios que los enlaces que se muestran al final de la página.
Después de todo, como usuarios, si vemos un enlace en la primera posición, nos sentimos inclinados a pensar que será más relevante o de mayor calidad que el de la segunda posición, y éste que el de la tercera posición, y así sucesivamente.
De hecho, Sistrix, desarrollador de una potente herramienta para análisis SEO, realizó un estudio que arrojó las siguientes probabilidades de que un enlace fuese clicado en función de su posición en la primera página de resultados:
![Probabilidad de clicar en un enlace en las SERP Probabilidad de clicar en un enlace en las SERP]()
Como vemos en esta gráfica, las cinco primeras posiciones copan más del 90% de probabilidades de ser clicados que las cinco siguientes, por el mero hecho de estar en esa posición.
Sin embargo, los valores de esta gráfica hacen referencia a “probabilidades”, mientras que el CTR mide un valor empírico y exacto (aunque desconocido). Por tanto, no podemos hacer una relación directa y proporcional entre estas probabilidades y el CTR, sino que nos muestra una tendencia.
Ante estos datos, podemos concluir que el CTR de una página para una determinada búsqueda dependerá directamente de su posición en la página de resultados de búsqueda: mayor cuanto más arriba esté.
Sector de mercado y perfil del usuario
Por otro lado, el CTR también estará influenciado por el tipo de contenido de la página o, más técnicamente, el sector o nicho de mercado al que se dirige y del perfil del público objetivo.
Dicho de otro modo, un CTR puede tener un valor que sea considerado bueno para un determinado nicho pero, para otro nicho, ese mismo valor sería muy malo. Y lo mismo sucedería con el perfil de nuestro usuario tipo.
Lo comprenderemos mejor a través de un ejemplo...
En el caso de búsquedas de productos de lujo o alto precio, tendemos a ser más reflexivos que en búsquedas de productos de consumo de bajo precio.
Después de todo, nos supondrá un reembolso económico bastante importante y procuraremos tomar la mejor decisión posible. Con casi total seguridad, consultaremos varias páginas de productos de lujo antes de tomar la decisión de compra.
Sin embargo, apenas dedicaremos tiempo a la búsqueda y comparación de productos económicos, sino que aceptaremos casi sin pensar el primer enlace que aparezca. Nos salen barato y no merecen mucho esfuerzo.
Por tanto, en el primer caso, a priori, no habrá grandes diferencias entre los CTR de posiciones correlativas, mientras que, en el segundo caso, habrá mucha mayor diferencia entre una posición y la siguiente.
Valor del índice de conversión
Cuando recibimos visitas a nuestras páginas, principalmente nos interesa que completen una conversión, sea cual sea ésta.
En realidad, en muchas ocasiones la “bondad” de un determinado valor del CTR de nuestras páginas deberemos establecerla nosotros mismos en base a otros factores; entre ellos, el índice de conversión.
El índice de conversión establece el porcentaje de las visitas a una página web que convierten; es decir, que llevan a cabo una acción que nos proporciona algún beneficio, sea una venta, una suscripción, una descarga o una suscripción, entre otros.
Para un índice de conversión dado, además de las acciones que podamos hacer para optimizarlo directamente, la forma más directa para aumentar el número de conversiones pasa por aumentar el número de visitas.
Y, como hemos visto, el número de visitas orgánicas pasa directamente por el valor del CTR de nuestras páginas web. Si conseguimos aumentar el CTR, aumentarán las visitas y, en consecuencia, el número de conversiones (suponiendo constante el índice de conversión).
Por tanto, dado un determinado índice de conversión, podemos calcular cuántas visitas necesitamos para conseguir nuestros objetivos de conversión y, por extensión, cuál es el mínimo CTR que necesitamos para conseguir ese número de visitas al ritmo actual del número de impresiones.
Por ejemplo, si tenemos un índice de conversión del 5% y nuestro objetivo de conversión son 100 conversiones, necesitaremos 100 / 5% = 2.000 visitas.
Si nuestra página consigue 15.000 impresiones, el valor mínimo del CTR para conseguir este objetivo sería: 2.000 / 15.000 = 0,133. Es decir, un CTR del 13,3%.
Evidentemente, rara vez trabajaremos afectando a un único parámetro ni éstos permanecerán constantes a lo largo del tiempo, pero se hace obvio que, por sí solo y de antemano, no podemos asegurar si una valor en particular del CTR es bueno o no.
Cómo puedo calcular el CTR
En la primera sección vimos en qué consistía el CTR y cómo se expresaba matemáticamente a partir del número de clics sobre el enlace y su número de impresiones en la página de búsqueda, pero…
¿Cómo podemos calcular el CTR cuando, a priori, no sabemos estos valores?
La única forma de conseguir estos valores deben dárnoslos los propios buscadores, que tiene control absoluto sobre los resultados de búsqueda y de la interacción de los usuarios con los enlaces.
En este sentido, Google nos proporciona directamente la información del CTR a través de dos herramientas: la Consola de Búsqueda y Google Analytics.
El análisis principal sobre el CTR lo haremos sobre la consola de búsqueda (Google Search Console), que nos ofrece una visión rápida de su comportamiento bajo varios criterios y filtros, sacando conclusiones con apenas unos clics.
Por su parte, Google Analytics extrae los datos de la consola de búsqueda y, en este sentido, no aporta información adicional, siendo algo menos versátil para analizarlos, pero permite relacionarlos con otras métricas, como el porcentaje de rebote o las páginas por sesión.
Consola de Búsqueda de Google
El acceso a los datos del CTR en la consola de búsqueda, una vez seleccionada la propiedad correspondiente al sitio web en cuestión, se realiza a través de la opción “Analítica de búsqueda” del menú “Tráfico de búsqueda”:
![Menú de análisis de búsqueda en Google Menú de análisis de búsqueda en Google]()
En la parte derecha se muestran de todas las opciones disponibles para agrupar los datos de las visitas y consultas de búsquedas, para analizarlos bajo cuatro criterios:
Haz clic en la imagen para ampliarla
- Clics: número de clics recibidos en los SERP’s.
- Impresiones: número de veces que ha aparecido en las búsquedas.
- CTR: el dato que nos interesa, para la agrupación de datos que hayamos elegido; normalmente, páginas o consultas.
- Posición: la posición media en los SERP’s.
Bajo esta barra, aparecen los diversos conceptos bajo los cuales se pueden agrupar y calcular estos criterios, de los que nos interesarán principalmente, a efectos de analizar el CTR, los dos siguientes:
- Consultas: la cadena de búsqueda utilizada por los usuarios y en cuyos resultados apareció una página de nuestro sitio web. De este punto podemos ver cómo se comportan nuestras palabras clave y, casi más importante, qué otras palabras clave, o combinación de éstas, pueden ser una oportunidad:
Haz clic en la imagen para ampliarla
- Páginas: la página (y su enlace correspondiente) que se mostró en los resultados de búsqueda. De este análisis podemos analizar el comportamiento individual de cada página en las búsquedas y decidir si debemos optimizarla o si ya obtiene resultados positivos:
Haz clic en la imagen para ampliarla
En esta tabla, si clicamos en el símbolo “>>” de la derecha de cada fila, veremos las consultas de todas las cadenas de búsqueda con las que se mostró la página de esa fila, algo muy útil para el análisis de palabras clave:
Haz clic en la imagen para ampliarla
Además, a este análisis podemos aplicar y combinar varios filtros más (como por países, dispositivos o por fecha) para restringir los resultados y afinar nuestro análisis bajo esas condiciones.
Google Analytics
Aunque el análisis principal del CTR lo haremos con la consola de búsqueda, a través de Google Analytics podremos complementarlo con otras métricas, que nos ayudarán a evaluar mejor la causa de un determinado resultado.
Google Analytics nos ofrece cuatro agrupaciones similares a las de la consola de búsqueda (páginas, consultas, países y dispositivos):
![Análisis de CTR con Analytics Análisis de CTR con Analytics]()
Además de la información sobre clics, impresiones, posición media y CTR, que ya disponíamos en la consola de búsqueda, Analytics los relaciona con otras métricas, como porcentaje de rebote o páginas por sesión, en la tabla de datos:
Haz clic en la imagen para ampliarla
Por lo demás, el análisis con Google Analytics no añade nada más a lo que podíamos hacer con la consola de búsqueda.
Cómo afecta el CTR al posicionamiento de mi web/blog
Mucho hemos hablado del CTR y del posicionamiento orgánico, pero ¿hay alguna relación, más o menos directa, entre ambos? Y si la hay, ¿cuál es?
Ya hemos visto que la posición en los SERP’s puede condicionar el valor del CTR, desde la perspectiva de que hay mayor probabilidad de que un usuario clique en los primeros resultados de búsqueda que en los posteriores.
Es decir, que a mejor posición en los SERP’s, tenemos el potencial de conseguir un mejor CTR si sabemos sacarle partido (veremos cómo en la siguiente sección).
Ahora bien, en el sentido contrario, ¿el CTR puede afectar al posicionamiento de una página web? Y, en caso afirmativo, ¿en qué medida y cómo podemos aprovechar esa característica?
Para entender el efecto del CTR en el posicionamiento orgánico debemos pensar en la prioridad de Google en los últimos años: conseguir la mejor experiencia de usuario posible. Que, en el caso de un buscador, consiste en que el usuario encuentre lo que busca lo mejor y antes posible.
En este contexto, Google puede utilizar el comportamiento del CTR, junto con otros factores, para evaluar la experiencia de usuario y calcular su posición en los resultados de búsqueda.
Cabe suponer que una página web con un CTR alto tiene más posibilidades de ofrecer una buena experiencia de usuario que una página con un CTR bajo.
Después de todo, si usuarios anteriores, que realizaron búsquedas similares, clicaron en su enlace, fue debido a que vieron algo que les atrajo y hay mayores probabilidades de que satisfaga a otros usuarios.
En consecuencia, Google la tendría en cuenta para promocionarla a mejores posiciones orgánicas, en pro de una mejor experiencia de usuario. Sin embargo, debemos tener claro que no es suficiente con tener un CTR alto.
El CTR, se podría decir, nos “mide” el grado de atracción que la presentación del enlace tiene en los resultados de búsqueda, pero si el usuario llega a la página y no encuentra contenido de calidad ni lo que busca, reculará y seguirá buscando.
Esto se traduce en tasas de rebote elevados y tiempos de permanencia muy cortos, que Google puede interpretar como una mala experiencia de usuario.
Por tanto, no debemos obsesionarnos con mejorar el CTR a toda costa, puesto que, en el medio-largo plazo, lo que prevalecerá será el calidad de nuestro contenido y su fidelidad a la información que mostremos en los SERP’s.
Cómo puedo mejorar el CTR
¿Qué ocurre si nuestro contenido es de calidad pero no consigue buenos valores de CTR?
Habida cuenta que si un usuario clica en un enlace según la información que se muestra en la página de resultados, dos son los aspectos que debemos evaluar para mejorar el CTR:
- ¿El análisis de palabras clave ha sido adecuado? Factor crítico, que podremos analizar con la consola de búsqueda y Google Analytics. Dado que la posición en los resultados de búsqueda depende de las palabras clave utilizadas, si éstas no fueron bien analizadas, afectará negativamente a su posicionamiento orgánico. En este apartado, la consola de búsqueda puede darnos pistas de palabra clave candidatos con mejor perspectivas.
- ¿La presentación del enlace es suficientemente atractiva? Cuando el usuario hace una búsqueda, lo único que ve de cada página es un fragmento resumido de su contenido. Aunque Google determina qué información mostrar en ese fragmento, podemos incluir datos en nuestra página para que Google los utilice.
Centrándonos en la apariencia del enlace en los SERP’s, Google tendrá en cuenta la siguiente información que añadamos a nuestras páginas web:
- Campos meta (“title” y “description”), que aparecerán como tales en la búsqueda, aunque Google puede sustituir la “description” por un fragmento de texto del contenido. En ambos casos, debemos optimizarlas para la palabra clave elegida.
- URL, también se muestra como tal (aunque Google pues sustituirla por el rastro de migas, si lo hubiera). Debe ser una dirección web fácil de leer y comprender, que refleje el contenido de la página web e incluya variantes de la palabra clave.
- Marcado de datos estructurados (schema). Gracias al marcado de datos, Google puede generar los fragmentos enriquecidos e incluir elementos visuales muy atractivos para el usuario y que destacan el enlace dentro del SERP, como el rastro de migas, las valoraciones de usuarios o la fecha de publicación:
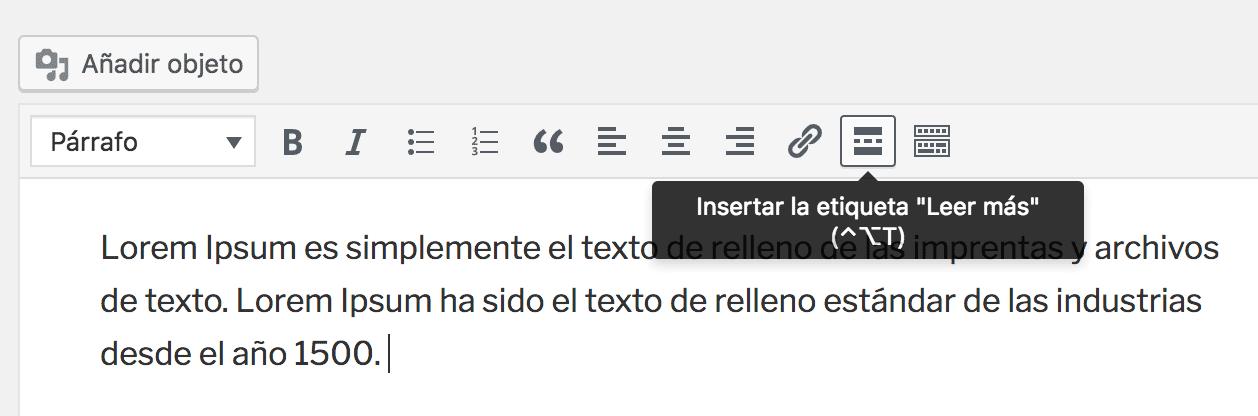
- Tabla de contenidos. Si incluimos una tabla de contenidos en nuestros artículos, Google puede incluir enlaces internos en el fragmento del SERP, e incluso una porción de la tabla de contenidos, lo que aporta más información al usuario sobre el contenido de la página:
![Fragmento de una tabla de contenidos en las SERP Fragmento de una tabla de contenidos en las SERP]()
- Soporte AMP. En las búsquedas desde móviles, Google añade un símbolo junto a los enlaces que tengan soporte AMP (páginas optimizadas para móviles). Si habilitamos el soporte AMP en nuestras páginas, los usuarios de móviles se sentirán más motivados de clicar en ellas para poder verlas rápidamente:
![Fragmento de soporte AMP en las SERP Fragmento de soporte AMP en las SERP]()
- “Featured Snippets”. A diferencia de los factores anteriores, en los que podemos incluir información expresa que Google pueda utilizar en los SERP’s, los “fragmentos destacados en la búsqueda” los construye Google a partir del análisis del contenido de la página. Lo único que podemos hacer nosotros es estructurarla y etiquetarla usando encabezados y listas de elementos, esperando que Google pueda llegar a utilizarlas:
Cómo mejorar el CTR en WordPress
Por sí solo, WordPress no proporciona muchos mecanismos para optimizar la visualización de los fragmentos en los resultados de búsqueda, a excepción de la URL y los “Featured Snippets”, que dependen directamente de cómo creemos, editemos y publiquemos el contenido.
En el siguiente vídeo vamos a ver qué plugins podemos utilizar y conseguir que Google destaque nuestros enlaces en los SERP’s y mejorar el CTR. A modo de resumen, estos son los plugins y herramientas que vamos a utilizar:
- Campos meta: Yoast SEO para WordPress.
- Tabla de contenidos: Easy Table of Contents.
- Soporte AMP: AMP for WordPress.
- Marcado de datos estructurados: la herramienta de Marcado de Datos de la Consola de búsqueda.
Conclusiones
Al analizar el posicionamiento orgánico de nuestras páginas web, prestamos especial atención a sus posiciones en los resultados para las búsquedas de las palabras clave que nos hemos fijado y dedicamos gran parte de nuestro esfuerzo por conseguir las mejores posiciones posibles.
Sin embargo, no debería ser éste, la posición, el único factor que deberíamos evaluar y valorar al analizar los SERP’s: de nada sirve estar en las mejores posiciones si pocos usuarios clican en ese enlace y visitan nuestras páginas.
Mediante el CTR, “Click Through Rate”, podemos calcular el porcentaje de visitas que nos llegan desde las páginas de resultados en función del número de veces que aparecen en dichas búsquedas (impresiones).
El valor del CTR nos servirá de referencia para evaluar cómo de atractivo resulta nuestro enlace para los usuarios con respecto al resto de enlaces de la página de búsqueda.
En principio, cuanto mayor sea el CTR, mayor será la aceptación del enlace entre los usuarios (más clican en él y visitan la página).
Sin embargo, no existe un criterio generalizado para evaluar el CTR, pues su valor puede resultar afectado por la posición del enlace en los SERP’s, el nicho de mercado o el perfil del usuario. Cada CTR debemos analizarlo dentro de su contexto.
A pesar de ello, disponemos de mecanismos, así como de herramientas de apoyo en WordPress, que pueden ayudarnos a optimizar el CTR, bajo las siguientes premisas de partida:
- Hemos hecho un análisis de palabras clave correcto y adecuado para nuestros objetivos.
- Disponemos de contenido de calidad optimizado para esas palabras clave.