Gutenberg vendrá de serie a partir de WordPress 5.0 y esto supondrá un cambio radical en la forma de editar las Entradas y Páginas de tu web.
¿Te suenan los constructores o builders? pues Gutenberg viene a ser el siguiente paso en la integración de constructores de contenidos desde dentro, a partir de funciones y código inmersos en el núcleo de WordPress, y ya nada volverá a ser igual.
Este nuevo editor lleva ya un tiempo en las cocinas de WordPress.org preparándose para ofrecer un experiencia diferente a los usuarios que les permita generar contenidos en bloques, de forma modular, pudiendo crecer en funcionalidades hasta niveles ahora aún desconocidos. ¿Estás preparado para el Editor WordPress Gutenberg?
¿Qué es Gutenberg?
Como te comentaba en la introducción, se trata de un editor/compositor de contenidos que verá la luz a partir de la nueva versión WordPress 5.0 que se prevé entre el primer y tercer trimestre de 2018 (sin definir en el roadmap todavía).
El nuevo Editor de WordPress 5.0 adopta el nombre de Gutenberg y aunque va inmerso en el núcleo de WordPress está siendo gestionado por un equipo de desarrollo separado del actual desarrollo del CMS, pero vinculado.
El nombre de Gutenberg guarda mucha relación con la escritura y la importancia que esta ha tenido para revolucionar el conocimiento desde bien antiguo, y adopta esta denominación en honor a Johannes Gutenberg que inventó la imprenta con tipografía móvil (movable type) allá por el año 1450.
En palabras de uno de sus principales desarrolladores del proyecto de este Editor para WordPress, Matias Ventura, lo llamamos Gutenberg por una razón, por sus desafíos y oportunidades, por lo que puede representar en términos de continuidad y cambio. Es un proyecto ambicioso y necesita toda la comunidad de WordPress para tener éxito.
Actualmente este editor está desarrollado por el Equipo Gutenberg que lo componen Matias Ventura, Joen Asmussen y Tammie Lister.
...pero vayamos al asunto para saber más de que va Gutenberg, por ejemplo ¡los bloques!
Qué son los bloques
Es la forma inicial bajo la que se presenta el funcionamiento de Gutenberg, que viene a ser una condensación de lo que hasta ahora se ha venido haciendo mediante el uso de widgets, shortcodes, metabox y embed y cuyo objetivo es reducir el complejo proceso de la creación personalizada de contenidos.
Algunos tipos de bloques que podrán generarse:
- Vídeos de Youtube.
- Audio.
- Galerías de Imágenes.
- Bloques de Texto.
- Bloques de Imágenes.
- Código HTML.
- Extractos para subtítulos.
- ...
Soportará una gran cantidad de embeds de terceros, entre los más destacados:
Además estos bloques tendrán la particularidad de poder establecerse como fijos para que si son usados en diferentes sitios de la web, los cambios aplicados se repliquen a todos los bloques fijados iguales.
Gutenberg trabajará mediante bloques que añadirán funcionalidades al editor dependiendo de las necesidades.
Por ejemplo Gutenberg detecta un comienzo de línea con un guion - y automáticamente adapta el diseño al formato lista sin necesidad de aplicar después de la creación de la lista los típicos <li> o mediante el Editor Visual el icono de "listas".
Además los bloques de forma individual tendrán su propia barra de herramientas (un estilo a lo que ofrecen builders como Elementor, por ejemplo) para ayudar en la edición de cada bloque.
¿Qué pasa con la compatibilidad?
Es uno de los temas que más preocupa a desarrolladores de temas y plugins así como a usuarios que ya tienen conocimiento de la llegada de Gutenberg en breve ¡la compatibilidad de este editor!
En este sentido se prevé dar compatibilidad a plugins que hagan uso de códigos cortos, meta-boxes y tipos de publicaciones personalizadas (custom post types) manteniendo el soporte de funcionalidades actuales de WordPress, aunque se les invita a ir adaptándolos al nuevo mecanismo de bloques de Gutenberg.
A fecha de hoy todavía quedan muchos (miles) de plugins por revisar su compatibilidad con Gutenberg y presumo que será un proceso lento y dependiente siempre del developer
de turno.
El proyecto Gutenberg considera que un plugin es compatible con este nuevo "editor" cuando el usuario de WordPress puede realizar la misma tarea con Gutenberg activo.
Por ejemplo, el botón "Añadir objeto" no existe en Gutenberg, pero un usuario de WordPress puede agregar archivos de medios con el insertador nativo.
Haz clic en la imagen para ampliarla
La compatibilidad también queda garantizada cuando con Gutenberg activo no hay errores detectables con otros plugins activos.
Tabla de compatibilidad "demostrada" de plugins con Gutenberg
| Plugin | Compatibilidad | Versión |
|---|---|---|
| Akismet | SI |
|
| Contact Form 7 |
En pruebas |
5.0 |
| WordPress SEO |
En pruebas |
|
| WordPress Importer |
SI | 0.6.3 |
| Jetpack | En pruebas |
5.8 |
| Limit Login Attempts | SI | 1.7.1 |
¿Has detectado una incompatibilidad entre Gutenberg y uno de tus plugins?
Antes de reportar una incompatibilidad entre uno de tus plugins habituales y Gutenberg asegúrate de documentar la prueba realizada y aportar datos necesarios para poder reproducir dicha incidencia.
Puedes enviar tus pruebas de incompatibilidad al equipo de desarrollo, que ha habilitado este formulario para incidencias, de forma que se puedan revisar y solucionar si procede, o al menos tenerlo en cuenta de cara al desarrollador del plugin que lo provoca.
¡Entre todos construimos un producto más robusto y estable!
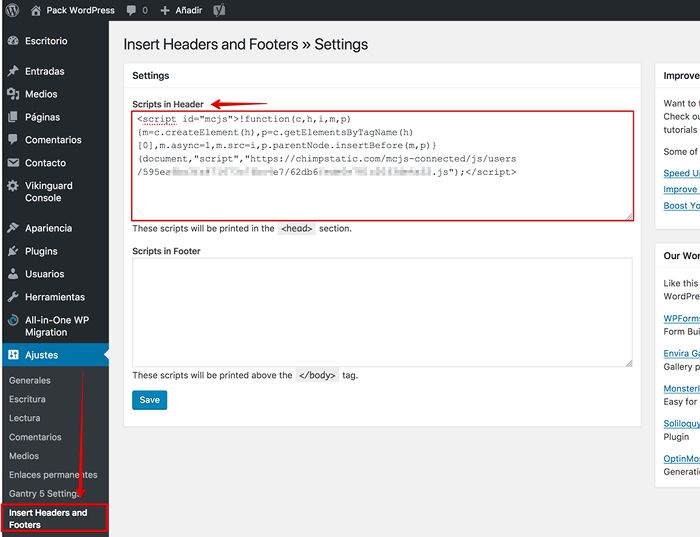
Prueba Gutenberg con este plugin
Mientras Gutenberg espera ansioso en las entrañas de WordPress 5.0 para ver la luz, puedes probarlo en una instalación de WordPress (mejor un clon o una nueva) para conocer con más detalles este editor y qué novedades va incorporando casi a diario.
Haz clic en la imagen para ir al enlace del plugin
Este plugin lo instalas desde el dashboard, Plugins, Añadir nuevo, localizándolo por su nombre "Gutenberg" (del Gutenberg Team) y haciendo clic en "Instalar ahora" y posteriormente en Activar.
Haz clic en la imagen para ampliarla
Si vas a "Entradas", Añadir nueva, ahora verás una pantalla muy diáfana, blanca, y quizás un poco intimidatoria.
Haz clic en la imagen para ampliarla
Pero ¡no sufras! es solo la apariencia, luego la magia surge cuando empieces a usarlo.
Al hacer clic, por ejemplo, en Write your story (Escribe tu historia) verás que te aparecen iconos de herramientas asociados específicamente a funcionalidades aplicables a bloques de texto o contenidos multimedia de la publicación.Haz clic en la imagen para ampliarla
Apenas esto es una pincelada de lo mucho que queda por descubrir con Gutenberg.
Si te apetece saber que más posibilidades tiene Gutenberg y experimentarlas en vivo antes de instalar el plugin en tu WordPress o de esperar a que se libere en WordPress 5.0, puedes hacer uso de Frontenberg que es una "demo" online de este editor para que explores y te impregnes de su potencial.
¿No quieres usar Gutenberg?
Los cambios no siempre son bien recibidos y muchas veces las imposiciones acaban frustrando hasta el punto de abandonar la plataforma.
En este sentido WordPress y el equipo de desarrollo de Gutenberg han pensado que quizás tengas ciertas reticencias al uso del nuevo editor y por ello está disponible un plugin oficial que permite deshabilitarlo y volver al anterior Editor Clásico Visual/HTML de WordPress.
Haz clic en la imagen para ir al enlace del plugin
Lo instalas y activas y tendrás de nuevo disponible el Editor Clásico de WordPress sin que tus contenidos se vean afectados.
Conclusiones
El objetivo de Gutenberg es principalmente el de facilitar una experiencia de edición de contenidos más limpia e intuitiva a los usuarios simplificando uno de los procesos que más tiempo consume en WordPress, la creación de Post o Páginas.
Obviamente la edición desde dispositivo móviles se verá muy mejorada gracias a Gutenberg donde este editor tendrá mucho que aportar.
La idea que persigue Matt Mullenweg es que de momento Gutenberg se centre en la edición de Entradas y Páginas (y aquellos contenidos que requieres del Editor) para posteriormente dar paso a la integración en Temas para finalmente absorber todo el CMS y así ayudar a que millones de usuarios disfruten creando y diseñando contenidos en WordPress.
Gutenberg va a ser un editor para WordPress con mucho recorrido por delante, que irá añadiendo progresivamente más y más funcionalidades y que dará mucho que hablar a propios y extraños.
En el siguiente artículo dedicado a Gutenberg exploramos las funcionalidades de este Editor para conocer mejor su uso ¡suscríbete a nuestra lista y no te lo pierdas!