Seguramente existen muchos usuarios que han aprendido a manejar múltiples sitios de WordPress por su propia cuenta. Algunos hasta quizás comenzaron a administrar sitios de WordPress para sus clientes, amigos o familia.
Pero no sé si sabías, existe una forma que se pueden instalar fácilmente múltiples sitios en WordPress.
Es con la ejecución de múltiples sitios de WordPress en diferentes subdominios, que se quieran gestionar todos juntos. Por eso en este artículo, te mostraré cómo instalar una de red de múltiples sitios con WordPress Multisite.
¿Qué es WordPress multisite?
Una red de múltiples sitios de WordPress te permite ejecutar y administrar múltiples sitios de WordPress desde una única instalación de WordPress. En donde puedes crear nuevos sitios muchos más rápido y gestionarlos utilizando el mismo nombre de usuario y contraseña.
Hasta puedes incluso permitir que otros usuarios se registren y crear sus propios blogs en su dominio.
Ventajas de usar WordPress multisite para varios sitios
- Como administrador de la red, puedes administrar fácilmente múltiples sitios de un solo tablero de comando.
- Cada sitio puede tener sus propios administradores con capacidades para gestionar sólo su propio sitio.
- Instalar plugins y temas en varios sitios con una sola descarga.
- Tener una red multisitio también hace que sea más fácil para manejar las actualizaciones. Sólo tienes que actualizar WordPress, plugins, o temas en una sola instalación.
Desventajas del uso de una red para varios sitios
- Todos los sitios de la red comparten los mismos recursos, por lo que cuando tu sitio se cae, todos los sitios de la red se caerán.
- La gestión del uso de los recursos del servidor en caso de tráfico inesperado puede llegar a ser difícil si eres un usuario principiante.
- Si su sitio llega a ser hackeado, significa que todos los sitios en la red están comprometidos :-(
- Algunos plugins de WordPress pueden no funcionar bien en una red de múltiples sitios.
¿Quienes podrían utilizar una red para varios sitios de WordPress?
Sólo porque existe la instalación de WordPress Multisite y tienes varios sitios no significa que lo debas usar. También existen servicios como ManageWP o InfiniteWP para administrar varios sitios diferentes.
La creación de una red de múltiples sitios tiene más sentido cuando se presentan alguna de estas situaciones:
- Un sitio con diferentes secciones administradas por diferentes equipos.
- Un sitio de negocios con sub-sitios para diferentes lugares y/o sucursales.
- Entidades gubernamentales o sin fines de lucro pueden usar varios sitios para los diferentes departamentos, ubicaciones y regiones.
- Una propia red de blogs que se ejecutan en varios subdominios.
- Las escuelas y universidades que permiten a los estudiantes a crear sus propios blogs en los servidores escolares.
Requisitos para tener una red múltiples sitios en WordPress
Algo importante que debes tener en cuenta para poner en marcha una red de múltiples sitios de WordPress es tener un buen hosting que soporte toda esa red. Debes saber muy bien la cantidad de sitios y visitas que vas tener para que escoger la mejor opción en cuanto a un servidor compartido o dedicado/VPS. Aquí puedes echar un vistazo a los planes para WordPress que tienes en Webempresa.
Además de un buen alojamiento web, vas a necesitar tener un conocimiento básico de la instalación de WordPress y manejo básico de archivos a través de FTP.
Elige una estructura de dominio para la red multisitio
En una red de múltiples sitios de WordPress, puedes tener tus sitios instalados en cualquier de subdominio o subdirectorio.
- http://sitio1.ejemplo.com
- http://ejemplo.com/sitio1/
Si eliges subdominios, entonces tendrás que configurar los subdominios en tu servidor (te mostraré cómo hacerlo más adelante).
Por otro lado, si eliges subdirectorios o URLs basados en directorios de la red, entonces la única cosa que tienes que hacer es habilitar los enlaces permanentes en tu sitio raíz.
Configuración de Subdominios en CPanel
Inicia una sesión en tu cuenta de hosting y entrá en cPanel. Una vez dentro es necesario que vayas a la sección de dominios que está debajo y haga clic en subdominios.

En la siguiente pantalla, es necesario primero introducir un asterisco (*) en el campo de subdominios y luego selecciona tu dominio principal desde el menú desplegable. cPanel detectará automáticamente el directorio raíz y se mostrará en el campo de abajo. Ahora basta con hacer clic en el botón crear para añadir tu subdominio.

Instalar y configurar WordPress Multisite
Función de varios sitios de red viene incorporada con cada instalación de WordPress. Todo lo que necesitas hacer es instalar y configurar WordPress cómo lo harías normalmente. Consulta cómo instalar un pack con Webempresa.
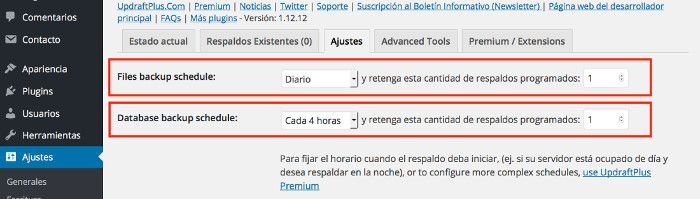
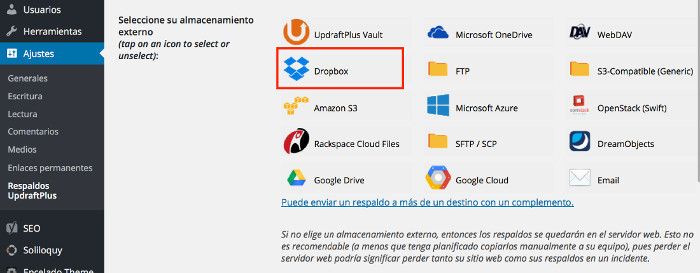
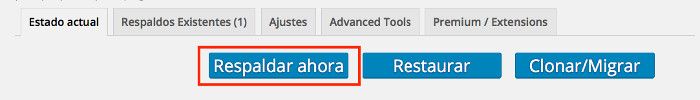
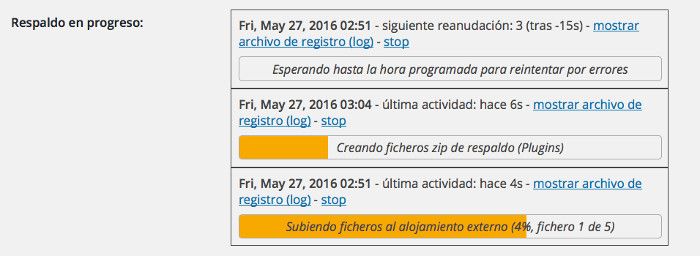
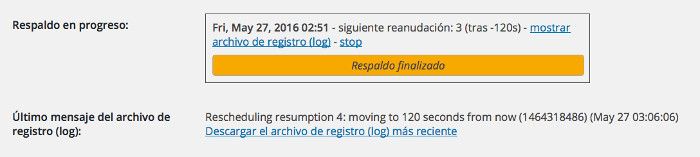
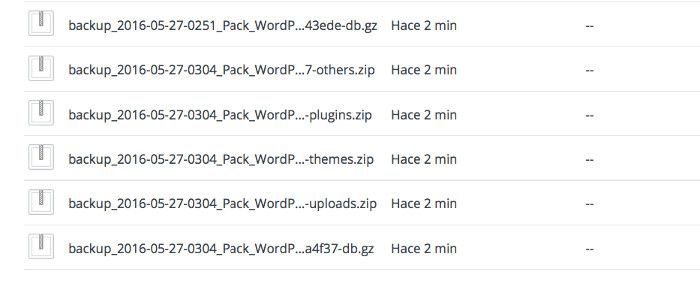
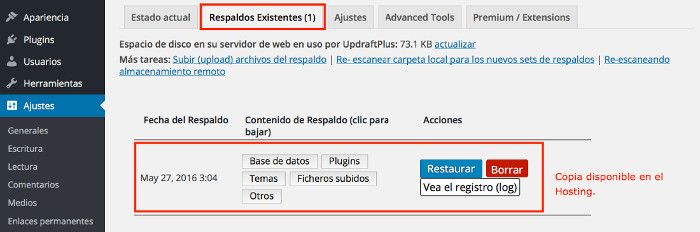
También puedes activar la función para varios sitios de WordPress existente. Antes de habilitar múltiples sitios, asegúrate de tener una copia de seguridad completa de tu sitio de WordPress.
Para habilitar varios sitios, es necesario acceder a tu sitio usando un cliente FTP o el administrador de archivos cPanel y tener archivo wp-config.php para editarlo.
Es necesario que añadas esta línea a tu archivo wp-config.php justo antes de la línea /* ¡Eso es todo, deja de editar! Feliz blogging */ y eso es todo.
/* Multisitio */ define ( 'WP_ALLOW_MULTISITE', true);
Ahora debes guardar y cargar el archivo wp-config.php de nuevo en el servidor.
Configuración de la red
Ahora ya tienes activada la función para varios sitios de red en tu sitio de WordPress, es el momento de configurar la red. Antes de hacer esto, lo primero que tienes que hacer es desactivar todos los plugins en tu sitio. Después de eso, tienes que ir a Ajustes >> Configuración de la red para configurar la red en múltiples sitios.
En la pantalla de configuración de la red, verás un aviso de que necesita el módulo mod_rewrite de Apache instalado en el servidor de configuración de red de múltiples sitios. Este módulo está instalado y habilitado en proveedores de alojamiento de mayor reputación.
El siguiente paso es decirle a WordPress qué tipo de estructura de dominio que va a utilizar para los sitios en la red, por ejemplo, subdominios o subdirectorios. Después de que lo que se necesita para proporcionar un título para la red y asegúrate de que la dirección de correo electrónico en la Red de administración de correo electrónico es correcta. Por último, haz click en el botón de instalación para continuar.

En la siguiente pantalla, WordPress le mostrará unos fragmentos de código que debes añadir a los archivos wp-config.php y el archivo .htaccess. Puedes utilizar un cliente FTP para editar estos dos archivos o con el administrador de archivos desde cPanel. Luego copiar y pegar el código.
Nota que en los recuadros en rojos aparece el directorio de dónde se encuentran los archivos, presta atención a eso para buscar ambos archivos. Si tienes dudas de cómo encontrar .htaccess puede mirar este post.

Después de la configuración correcta de la red para varios sitios, es necesario cambiar al escritorio del administrador de red para configurar los ajustes de red, agregar nuevos sitios entre otras cosas. Para esto tienes que ir Mis Sitios > Administrador de la red > Escritorio.

En la pantalla de configuración de la red, la primera opción es configurar el título del sitio y la dirección de correo electrónico del administrador. Estos campos se llenan con el correo electrónico que has introducido durante la configuración de la red.

La sección de Ajustes de registro en la pantalla de configuración de red es probablemente el lugar más importante en la configuración de la red. Por defecto, el usuario y los registros al sitio están deshabilitados. En esta pantalla puedes optar por abrir tu sitio para que se registren usuarios o permitir a los usuarios existentes puedan crear nuevos sitios.

Puedes dejar marcada la casilla para recibir notificaciones de registro por correo electrónico cada vez que se registra un nuevo usuario o sitio.
Puedes elegir para diferentes dominios en donde permites el registro y en otros no. Esto facilita que para que los administradores de cada sitios puedan gestionarlo creando y registrando sus usuarios.
Configuración de nuevos sitios
La sección Ajustes para nuevo sitios en la misma pantalla de configuración de red puedes configurar y cambiar las opciones que vienen por defecto para los nuevos sitios crees en la red.
Puedes modificar los mensajes de correo electrónico de bienvenida, la primera entrada, la primera página, comentario, etc.

Ajustes de subidas
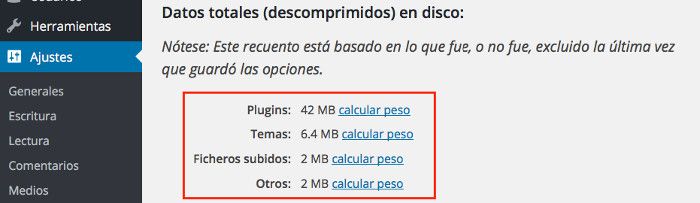
Es muy importante que tengas monitorizado el uso de los recursos del servidor. En la sección Ajustes de subidas, puedes limitar el espacio para subidas a tu sitio. El valor predeterminado es de 100 MB que es un buen número para al menos 100 fotos. Puedes aumentar o disminuir este espacio en función de la cantidad de espacio que tienes disponible.

Los tipos de archivo de carga predeterminado son imágenes, audio / vídeo, y archivos PDF. Puedes agregar otros tipos de archivo si lo deseas. Por último, puedes elegir un límite para el tamaño de los archivos a subir, para que los usuarios no puedan subir archivos muy grandes en el servidor.
Opciones de menú
En la sección de opciones de menú, tendrás la opción de activar el menú de plugins para la red de sitios. La activación de esta opción mostrará el menú de plugins a los administradores del sitio. Pueden activar o desactivar un plugin desde sus sitios de forma individual, pero no pueden instalar nuevos plugins.

Agregar un nuevo sitio a la red
Para agregar un nuevo sitio tienes que ir a la opción de Mis sitios > Administración de la red > Sitios

Esta pantalla te mostrará una lista con los sitios instalados actualmente. Por defecto, el sitio principal aparecerá como único sitio en la red de WordPress multisitio. Si quieres añadir un nuevo sitio, tienes que hacer click en el botón Añadir nuevo en la parte superior.

En la pantalla Añadir nuevo, tienes que colocar la dirección del sitio. No es necesario escribir la dirección completa, sólo tienes que escribir la parte que deseas utilizar como subdominio o subdirectorio. Después de eso proporcionas un título al nuevo sitio y agregas la dirección de correo electrónico de administración del sitio.

Verás que puedes agregar una dirección de correo electrónico de administrador diferente de la que está utilizando para administrar la red multisitio. Si la dirección de correo electrónico no está actualmente en uso por otro usuario en tu sitio, entonces WordPress va a crear un nuevo usuario, enviando la contraseña y nombre de usuario a la dirección de correo electrónico que has introducido.
Una vez que hayas completado todo, haces click en el botón Añadir sitio y un nuevo sitio se incorporarán a la red de múltiples sitios.
El administrador de la red, recibirá un correo electrónico con el nuevo registro del sitio. Si se ha creado un nuevo usuario, entonces ese usuario recibirá su nombre de usuario y contraseña con instrucciones para iniciar sesión en la dirección de correo electrónico que se proporcionó.
Agregar temas y plugins a la red de multisitios
Por defecto los administradores de sitios individuales no pueden instalar temas y plugins por su cuenta. El administrador de la red puede instalar plugins y/o temas y luego hacer que esos temas / plugins luego estén disponibles para ellos. Para hacer esto necesitas acceder al sitio principal e ir a Mis sitios > Administrador de la red > Temas.

Una vez en esa pantalla dónde están todos los temas, verás una lista de los temas instalados actualmente en WordPress multisitio. Puedes hacer que un tema esté a disposición de otros sitios haciendo click en activar para la red. Del mismo modo que puedes desactivar un tema haciendo clic en el enlace Desactivar Red.

De la misma forma puedes activar o desactivar un plugin para toda la red desde Mis sitios > Administración de la red > Plugins justo debajo de temas.
Debes tener en cuenta que si has activado para que el menú de plugins aparezca individualmente en cada sitio, los administradores de cada sitio pueden activar o desactivar los plugins que han instalado por su cuenta.
Otros problemas comunes que te pueden suceder
Una de los problemas más comunes que puede suceder es que hayas configurado de forma incorrecta el subdominios. Asegúrate que tu proveedor de hosting sea compatible para agregar subdominios.
Otro problema común es que al usar WordPress para varios sitios con subdirectorios, algunos usuarios no pueden iniciar sesión en el área de administración de sus sitios después de que se agregue el código necesario en el archivo wp-config.php.
Para solucionar este problema, intenta reemplazar:
define ( 'SUBDOMAIN_INSTALL', false);
Por esta línea en el archivo wp-config.php con
define ( 'SUBDOMAIN_INSTALL', 'false') ;
Espero que este artículo te ayude a instalar y configurar la red WordPress multisitio. Esto es todo es bastante simple solo tienes que seguir los pasos.