![Ver demo tema gratis shopisle theme woocommerce shopisle]()
¿Necesitas un tema de WooCommerce que funcione de manera eficaz, con los productos organizados y un buen diseño? Eso es lo que el tema de ShopIsle te puede ofrecer. De hecho, cuando entras en la página talvez te preguntes por qué no están vendiendo este tema.
ShopIsle te ofrece un buen diseño de cabecera que soporta imágenes en alta resolución y efectos deslizantes para incluir información sobre promociones y eventos.
Tiene disponibles varias galerías para mostrar tus mejores productos y las fotos que subes puedes recortarlas para mantenerlas organizadas y de formas profesional, sin tener que usar ninguna herramienta de edición de fotos que pueda llegar a complicarte.
En particular se puede destacar el diseño limpio de las páginas y también la posibilidad de poner enlaces a productos relacionados, galería de imágenes y comentarios para construir credibilidad.
El tema ShopIsle es totalmente responsive, es decir se adapta completamente a cualquier dispositivo. El formulario de contacto es muy fácil de instalar dónde podrás mantener contacto con tus clientes más fieles.
Por último, se puede crear una página acerca para destacar quienes trabajan en tu marca y resaltar ciertos detalles que generen más confianza. Descargar tema ShopIsle.
![temas WooCommerce gratis Plantilla Woocomerce storefront]()
Si quieres crear un sitio e-commerce de forma rápida Storefront podría ser una opción perfecta para ti.
Este tema es desarrollado por WooThemes, por lo que te va a ofrecer una buenas compatibilidad con el plugin de WooCommerce.
También este tema es bastante personalizable, puedes elegir entre varias opciones de diseño y color, así como el lugar de los widgets en una serie de áreas que dónde puedes colocarlos.
Este tema también es responsive y es muy fácil de personalizar. Ir a descarga de Tema Storefront.
![Ver demo tema gratis wocomerce mystile plantilla mystile]()
MyStile es uno de los temas de WooCommerce si quieres comenzar con en el pie derecho. Lo puedes utilizar exactamente como se encuentra configurado por defecto o mismo puedes configurar el diseño de acuerdo a los productos que ofreces.
Este tema es responsive y ofrece muchas opciones de personalización para cambiar los colores y la apariencia.
Puedes personalizar la página de inicio gracias a una gran cantidad de áreas para colocar widgets y viene con varios shortcodes útiles.
Además de todos los widgets de WooCommerce están diseñados manteniendo el mismo diseño del tema.
Ir a descarga MyStile.
![Ver demo tema gratis artificer theme artificer]()
El tema Artificer se adapta a cualquier diseño en cualquier dispositivo que se lo vea, es decir es responsive.
Cada widget de WooCommerce ha sido diseñado apropiadamente para combinar los estilos y el tema puede ser personalizado para adaptarse a casi cualquier combinación de colores.
Tienes la posibilidad de usar shortcodes y áreas con widgets personalizados en la página de inicio, que hacen que la construcción de tu sitio sea los más simple posible.
Ir a descarga Theme Artificer.
![Ver demo tema gratis discover theme discover]()
¿Necesitas un diseño simple y profesional para tu tienda online? Entonces Discover es una muy buena opción.
Es un tema ordenado y organizado, por lo que definitivamente se puede adaptarse a cualquier negocio. Es responsive y ofrece una variedad de opciones como la posibilidad de hacer comentarios, crear listas y menús desplegables, menús personalizados, imágenes, fondos de cabecera y mucho más.
El esquema de colores naranja y blanco podría no funcionar para todos, pero sí esos colores se adaptan a tu negocio, el resto va a funcionar muy bien.
Ir a descarga Discover.
![Ver demo tema gratis wootique theme wootique]()
Wootique, como su propio nombre indica, es una buena opción para un tema de estilo boutique para tu tienda online, a pesar de que también puede ser adaptado para cualquier tipo de producto.
Ofrece una gran variedad de opciones de personalización, incluyendo el color de fondo, imagen de fondo, menús y pie de página. Se puede personalizar el esquema de color en general para que coincida con tu marca.
También tienes la opción de personalizarlo con CSS3 y jQuery pudiendo crear deslizadores con algunas animaciones en tu página principal para mostrar los productos destacados.
Wootique también te permite personalizar el diseño de una página web con 4 secciones en el pie de página y el 8 secciones de widgets de WooCommerce.
Ir a descarga Wootique.
![Ir demo tema gratis klasik plantilla para woocommerce]()
Desarrollado por Klasik Themes, el Framework Klasik es un tema muy bueno para empezar que te permite construir un sitio de WooCommerce bastante rápido.
Puede ser utilizado para cualquier tipo de negocio, blog o portfolio personal y viene con varias opciones de personalización que te permiten construir precisamente el sitio que desea crear a tu gusto.
Tiene 8 áreas de widgets, con 4 widgets personalizados entre otras cosas.
Puedes utilizar un logotipo personalizado y modificar el sitio a través de las opciones del tema muy fácilmente. Klasik Framework es un tema responsive y completamente compatible con WooCommerce.
Ir a descarga Klasik.
![Ver demo tema gratis virtue theme virtue]()
Existen muchos temas gratuitos que están ofreciendo varias características de calidad y la verdad que es bastante inspirador.
Virtue de Kadence Themes es un buen ejemplo de ello. El diseño es moderno y es responsive.
Está construida sobre Bootstrap y se ve muy bonito en cualquier dispositivo.
Lo más importante aquí, es que es compatible con WooCommerce y es capaz de construir una tienda online fuera de serie.
Tiene opciones para crear un portfolio de imágenes y se puede adaptar para cualquier tipo de negocios. El panel de opciones es robusto para que pueda establecer fácilmente el diseño de página, diferentes sliders, fuentes y más en solo unos pocos clics.
Ir a descarga Virtue.
![Ver demo tema gratis vantage theme vantage]()
Vantage es un tema desarrollado por SiteOrigin y ofrece un diseño simple y sencillo que encaja muy bien con cualquier tienda online.
Se integra con varios plugins que lo hace más intuitivo a la hora de crear tu sitio.
Funciona con WooCommerce, por supuesto, pero también funciona con PageBuilder y MetaSlider para hacer páginas, diseños y deslizadores personalizadas.
Tienes la posibilidad de personalizar totalmente tu sitio y por ser un tema gratuito, la verdad que es muy bueno.
Ir a descarga Vantage.
![Ver demo tema gratis highwind theme highwind]()
Este tema desarrollado por James Koster está diseñado para mostrar los mejores contenidos tu sitio, ya sea un blog, portfolio o tienda online.
Es un tema responsive y está enfocado en la tipografía. Tiene muchas opciones para colocar widgets que hacen que la personalización de tu sitio sea bastante sencilla.
Puedes cambiar los colores de fondo, la imagen de cabecera y el diseño. Incluso se puede instalar un child-theme o un tema hijo.
Definitivamente vale la pena echarle un vistazo a este tema.
Ir a descarga Highwind.
![Ver demo tema gratis intuition theme intuition]()
Intuition es un tema responsive diseñado para lucir tu contenido con bastante estilo.
Desarrollado por CPOThemes, tiene la posibilidad de incluir slider animado en los bloques de la página de inicio, para mostrar contenidos fácilmente con las mejores características y/o productos de su empresa.
Es compatible con WooCommerce junto con varios otros plugins como WordPress SEO de Yoast y Contact Form 7.
Tiene la posibilidad de hacer shortcodes, personalizar colores, tipografías y modificar el layout de tu sitio.
Ir a descarga Intuition.
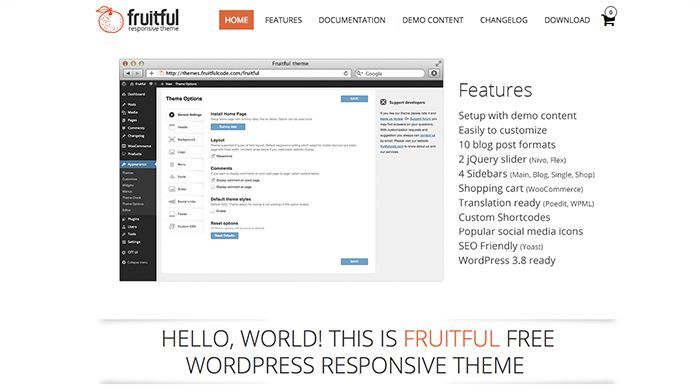
![Ver demo tema gratis fruitful theme fruitful]()
La simplicidad de Fruitful es lo que más atrae, tiene una sutileza y elegancia aquí que a menudo no se encuentran en temas gratuitos.
Es responsive y ofrece numerosas opciones para hacer más fácil la personalización. Se pueden cambiar estilos, seleccionando dos tipos de diseño, puedes cargar tu propio logotipo, el fondo, modificar los colores, añadir una cabecera, cambiar donde aparecen los menús y mucho más.
También se puede personalizar el slider, los iconos de redes sociales, tipos de letra y varias cosas que me cansaría de enumerarlas aquí.
Fruitful está diseñado para trabajar con WooCommerce, WPML y ContactForm 7.
Vale la pena la descargalo y hacer un prueba.
Ir a descarga Fruitful.
![Ver demo tema gratis salejunction theme salejunction]()
SaleJunction fue diseñado con la idea de una tienda online sencilla. Este tema tiene un estilo sobrio y bastante formal. Desarrollado por InkThemes, está integrado con WooCommerce para que pueda comenzar a configurar tu tienda online justo después de la instalación.
Es totalmente responsive, tiene una plantilla para el blog y un panel de opciones bastante intuitivo. También puedes cargar tu propio logotipo y mostrar los últimos mensajes de blog para mejorar la interacción de los visitantes.
Ir a descarga SaleJunction.
![Ver demo tema gratis wooshoplite theme wooshoplite]()
Desarrollado por Dessky, WooShop Lite es un tema responsive hecho para ser usado con WooCommerce.
Si bien no es la versión pro, está disponible la versión gratuita que no tiene nada que envidiarle a la versión de pago.
Cuenta con un slider en página de inicio y la posibilidad de ver productos destacados en tu home.
Cuenta con una plantilla de página de blog, shortcodes para el diseño de página web, iconos de redes sociales, menús y submenús desplegables en JQuery y mucho más.
Ir a descarga WooShop.
![Ver demo tema gratis seller theme seller]()
Seller está diseñado específicamente para trabajar con el plugin de WooCommerce, por lo que hace que se deba incluir en esta lista.
Ofrece un diseño y aspecto profesional sin que parezca demasiado cargado.
Puedes configurar fácilmente una tienda online con este tema de forma gratuita sin tener que sacrificar algunas características premium.
Por ejemplo Seller viene con un diseño responsive, widgets en el pie de página, sliders, un área de exhibición, varios diseños de página, widgets personalizados y mucho más.
Y también algo que no he mencionado antes, se ve muy bien el diseño.
Ir a descarga Seller
![Ver demo tema gratis shopping theme shopping]()
Desarrollado por ThemeHall, este tema está diseñado específicamente para trabajar con WooCommerce.
Es muy sencillo, atractivo y hace que sus productos sean la estrella del sitio. Es un tema que funciona en todos los dispositivos y puedes conseguir que el aterrizaje a tu tienda online sea bien sencillo. Si solo necesitas lo básico de una tienda online shopping es una buena opción para cualquier tienda online.
Ir a descarga Shopping.
![Ver demo tema gratis transform theme transform]()
El tema i-Transform viene con el plugin poderoso llamado TemplatesNext Toolkit y proporciona diversas características tales como entradas personalizadas en un blog, agregar testimonios, sliders ilimitados y portfolios.
Esta opción de WooCommerce está basada en el popular tema Twenty Thirteen de WordPress, con algunas características adicionales para hacerlo más atractivo.
Algunas de estas características incluyen un módulo de opciones de administración muy bueno y cinco combinaciones de colores.
Ir a descarga i-Transform.
![Ver demo tema gratis nanoshoplite theme nanoshoplite]()
NanoShop Lite es una creación Dessky. Este tema ofrece todo lo necesario para tener una tienda online en funcionamiento con un mínimo esfuerzo.
Es un tema responsive, por lo que todas las imágenes de tus producto se verán muy bien.
La estructura del tema está optimizado para el SEO y es compatible con el plugin WordPress SEO de Yoast, por lo que sus productos serán más fáciles de encontrar por tus potenciales clientes.
También podemos destacar que es bastante liviano y está hecho sobre Bootstrap.
Ir a descarga NanoShop Lite.
![Ver demo tema gratis TheShop theme TheShop]()
TheShop es un tema de aThemes y ofrece una interfaz limpia para la venta de productos digitales y físicos.
El tema es bastante fácil de instalar y viene con varias plantillas de página para los diseños de ancho completo y portada. Tienes diferentes opciones de color que son útiles para personalizarlo e identificarlo con tu marca junto con las fuentes de Google lo que va a hacer que tu sitio se vea muy bien.
Incluye una sección de blog para darles contenido a tus clientes e impulsar el posicionamiento de tu sitio en los buscadores. Sin mencionar, que los varios widgets son muy útiles para la aplicación de los módulos como información de contacto, los mejores productos y las últimas revisiones.
El menú de navegación se encuentra a la izquierda y tiene un deslizador o slider bastante elegante para que puedas mostrar tus productos y ofertas más recientes.
Ir a descarga TheShop.